Fast, scalable platform written in JavaScript for Node.js
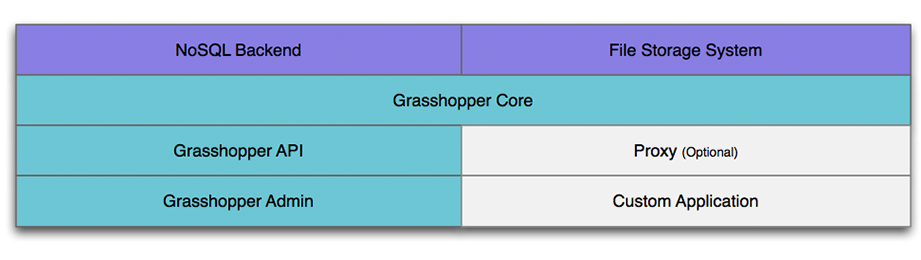
The Grasshopper stack is modular and built on top of modern web developement technologies. It was written entirely in JavaScript and it uses a NoSQL database system. File storage can either be local or in the cloud on a CDN.
Grasshopper will run in any environment that supports Node.js and MongoDB. This is great news for users hosting the application themselves or using services like Heroku, Engine Yard or any other PaaS (Platform as a Service).
Every implementation of the system is different but keep reading and you will start to get a sense of how the project is organized.



Requirements
The Grasshopper framework uses all of the below software/services:
- Git version control system.
- https://nodejs.org/download/, a platform for easily building fast, scalable network applications.
- MongoDB, an open-source document database that Grasshopper uses for data storage.
- Grunt, the JavaScript task runner
- bower, a package manager for the web
- Sass, Syntactically Awesome Style Sheets.
- Sass Globbing Plugin (used to compile the admin), Sass globbing allows you to import many sass or scss files in a single import statement.
- Sass CSS Importer (used to compile the admin): The Sass CSS Importer allows you to import a CSS file into Sass.
- Access to local file system or CDN like Amazon S3.
Components
The Grasshopper system includes 3 parts, Core, API and Admin. Most deployments include all 3 of these parts and they build on top of each other. Core can run by itself, API is an HTTP wrapper of core and the admin uses the API. You can read more detail about each of these parts in the tabs below.
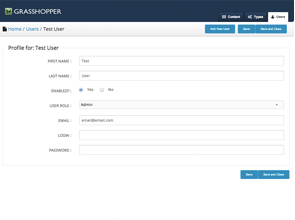
Grasshopper Admin




Fully functional administration application without running scaffolding commands or writting any code. Flexible and extensible environment.

Manage your content types and data entry forms using the provided application without writing any code. Quickly change the way your application works and the data-schema easily and effectively.

Easily extend the administration application to your project's needs without modifying the core source code.
See documentation for more information.
Grasshopper Core
Core is responsible for all the heavy lifting of the framework. Core includes methods for managing users (data and access), content types, content, nodes (or folders) and assets.
Users
Membership is a critical component to almost all applications. Grasshopper has the concept of membership built-in. Not only does Grasshopper handle logins and user data (fully extensible), but it contains a robust permissions mechanism that allows you to protect data based off of the application's requirements.

Support for basic authentication as well as 3rd party logins like Google and others.

User roles and permissions (global and folder level)

Manages custom user profile data

Emitting events when actions are taken on users
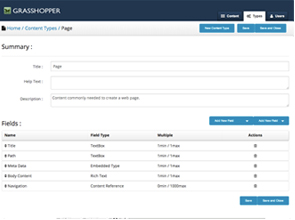
Content Types === Schema
All content in Grasshopper is typed, meaning that it has a definition. Think of content types
like a database table schema, more or less, that is what they are. All content types contain a
a few metadata elements and a collection of fields. Fields are specific containers that you want to
store data (think of a database column). Values for fields can be a single value (number, string), a collection of values
(one-to-many), embeded content type, or a collection of embeded content types. IMPORTANT: Content Types define the
types of data that you can store in your application, they are NOT the actual data.

Leverage the power of NoSQL, fully supports "one-to-many" and nested objects

Fields can have default values and can also be required

Fields can contain validation

Fields can nest other content types

Fields can support a collection of values

Fields can reference other content objects
Nodes === Folders
Nodes provide you the ability to organize your content into logical groups. Grouping content into these collections does a couple of things for you. #1 content can be queried based off of the node it belongs to. #2 it makes it really nice to work with the data within the admin. Many CMSs just list out all of the content that matches a content type but Grasshopper allows you to take control of how many folders you can create and what kind of content will be stored within those folders.

Organize your data so that it makes sense for the content administrators, not just the DBA

Each node can be assigned permissions, perfect for sandboxing data in your application

Content can be queried by node

Unlimited amount of nodes allowed

Nodes can store more than one type of content

Assets can be assigned to a node
Content === Data
Content is what Grasshopper is all about. At the heart of it all, Grasshopper stores, manipulates, organizes and queries content.
A content's schema is determined by which Content Type that is associated with it.

New content schemas can be created without writing any code

Content can be organized into groups without writing any code

The SDK contains a very easy query API that gives you a super intuitive method of retrieving content

Content can contain references to other content

Content can be a very complex object, think infinitely nestable

Content can contain collections, single values,
Assets
Data is great, but many applications require binary assets. Grasshopper allows you to fully manage the assets that your application uses.

Grasshopper allows you to store assets in nodes. You can either query out the assets that are in a node, or you can link an asset to a piece of content.

Store your files either locally or publish to a CDN. Amazon S3 integration is included and any CDN that provides an API is fully compatible.
See documentation for more information.
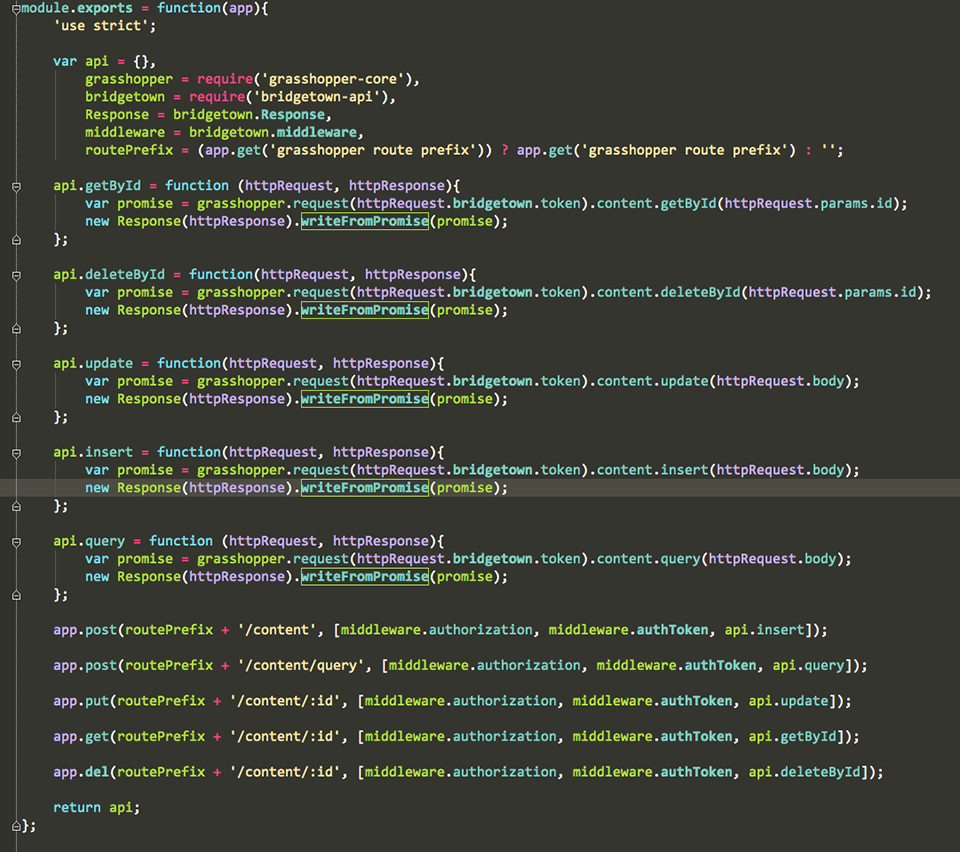
Grasshopper API
Grasshopper API is an HTTP wrapper of core designed to run on HTTP or HTTPS protocols. The API is required if you intend on using Grasshopper Admin.
See documentation for more information.

Customer Proxy
The default Grasshopper end points that come out of the box are great, but most of us know that when you are creating a large application default functionality doesn't cut it.
There are external demands that force us to write many hacks and work-arounds in most CMSs. Grasshopper handles customization a bit differently. If you need custom end points for your application, it's super easy to create them. We let you "proxy" the Grasshopper API.
Since the API is built using the express web application framework for node. Sharing routes between your custom application and Grasshopper is trivial.
See documentation for more information.